Higher Education Website Design Trends: 12 Strategies for Modern Student Engagement
Higher education websites must evolve to meet 2025 expectations or risk losing students to competitors. Key trends include mobile-first design (addressing Gen Z's daily phone usage), AI-powered personalization, interactive virtual experiences and accessibility-first approaches. These strategies drive enrollment increases, while traditional static sites see declining engagement.
Higher education website design is experiencing a dramatic transformation as institutions compete for a selective student population. With total postsecondary enrollment reaching 19.28 million students but still recovering from declines, universities can no longer afford outdated digital experiences that fail to capture and convert prospective students.
Students are mobile-first consumers with sophisticated expectations for seamless functionality and personalization. When your institution's website fails to meet these expectations, students enroll elsewhere.
This comprehensive guide explores the 12 essential higher education website design trends that will define success in 2025, helping your institution attract, engage and convert modern learners through strategic digital experiences.
Why Do Higher Education Website Design Trends Matter?
While undergraduate enrollment increased 3.5% in Fall 2024, institutions with outdated digital experiences are being left behind as students make enrollment decisions based on their initial website interactions.
Generation Z students, who now comprise the majority of prospective college applicants, start college planning as early as 9th grade and conduct extensive digital research before ever stepping foot on campus. These students have grown up with smartphones as their primary digital device, making mobile-first design essential.
Universities that fail to deliver engaging, mobile-optimized experiences report higher bounce rates and lower conversion rates, while institutions embracing modern website design trends see measurable improvements in student engagement and enrollment numbers.
With at least 20 colleges closing in 2024 and an average of one college per week announcing closure or merger, every prospective student interaction becomes critical. A well-designed website serves as your institution's most cost-effective recruitment tool, operating 24/7 to attract and convert students without the overhead of physical events or staff-intensive outreach.
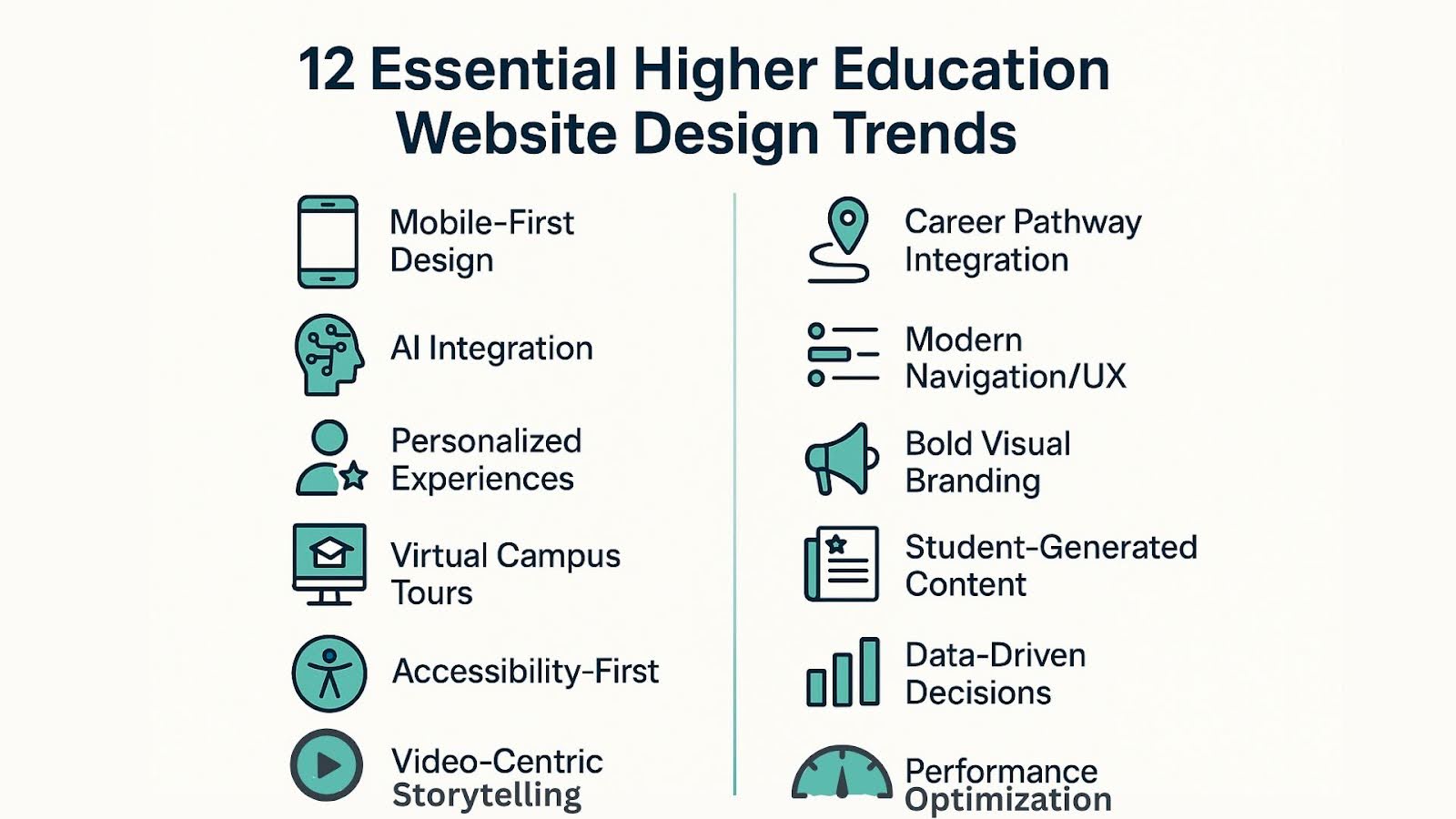
What Are the 12 Essential Higher Education Website Design Trends for 2025?
The following trends represent the most impactful strategies for creating exceptional digital experiences that attract and convert prospective students. Each trend addresses specific challenges while building toward a comprehensive, modern website.

1. Mobile-First Design Transforms Your Institution's Digital Presence
Mobile-first design has evolved to an absolute necessity for higher education websites. Gen Z users spend an average of 7 hours and 22 minutes daily on their phones, with 75% saying their phone is their go-to device. Prospective students are more likely to discover and research your institution on a smartphone than on any other device.

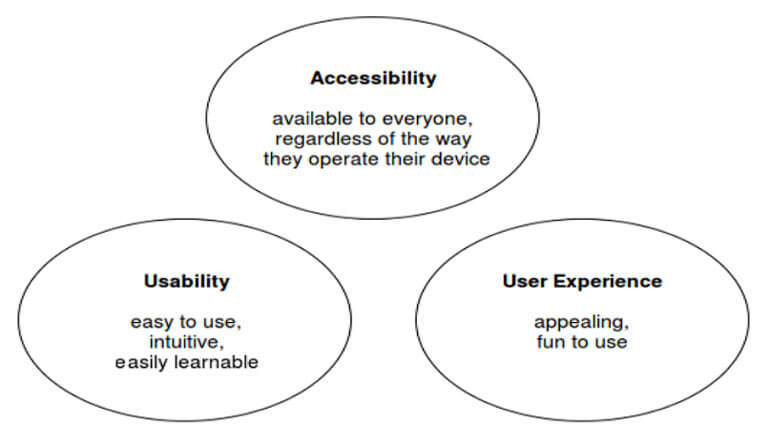
Usability, accessibility, and user experience are keys to great higher education website design.
Image courtesy of Hackernoon.comImage courtesy of Hackernoon.com
Effective mobile-first design requires rethinking content hierarchy, navigation patterns and user flows specifically for touch-based interactions. Successful implementations include thumb-friendly navigation elements, streamlined forms optimized for mobile keyboards and content structured for vertical scrolling patterns that feel natural on mobile devices.
Leading institutions are implementing swipe-friendly galleries, one-handed navigation menus and loading speeds optimized for mobile networks. These technical improvements directly impact enrollment outcomes, as 60% of Gen Z will abandon sites that load too slowly.
2. AI Integration Is Reshaping Higher Education Websites
Artificial intelligence is transforming how prospective students interact with university websites, moving beyond simple chatbots to sophisticated personalization engines and intelligent content delivery systems. Nearly 100% of students own smartphones and use them as integral tools for academic experiences.
Modern AI implementations include predictive content recommendations that surface relevant academic programs based on browsing behavior, intelligent chatbots that provide instant responses to admissions questions and automated content optimization that adapts website information to individual user demographics and interests.
The most successful AI integrations focus on enhancing rather than replacing human connections. For example, AI-powered chatbots can handle routine questions about application deadlines and prerequisites, freeing admissions counselors to focus on complex conversations that require human empathy and expertise.
3. Personalized Student Experience Design Drives Enrollment
Personalization has become a baseline expectation rather than a premium feature. Six out of 10 students say colleges lag behind other industries in providing personalized digital experiences, creating a significant opportunity for institutions willing to invest in customized journeys.
Effective personalization begins with audience segmentation, creating distinct pathways for prospective undergraduate students, graduate school candidates, transfer students, international applicants and returning adult learners. Each segment receives tailored content, relevant program recommendations and customized calls-to-action that align with their specific needs and decision-making processes.
Advanced personalization systems use behavioral data to adapt content dynamically. When a visitor spends time exploring engineering programs, the website can surface related content about career outcomes, faculty research and student success stories. Website personalization can increase conversion rates when visitors engage with three or more personalized pages.
4. The Role of Interactive Virtual Campus Tours
Virtual campus tours have evolved from simple 360-degree photos to immersive, interactive experiences that rival physical visits. 64% of students have taken virtual campus tours, and 73% feel more likely to enroll after completing a virtual tour.
The most effective virtual tours combine multiple media types and interaction methods. Modern implementations include guided video tours led by actual students, interactive maps that allow self-directed exploration and augmented reality features that overlay information about buildings, programs and campus life onto visual elements.
These tours must be optimized for mobile devices, considering that many prospective students will access them on smartphones. Consider touch-friendly navigation controls, optimized video streaming for mobile networks and bite-sized content segments that accommodate shorter attention spans.
5. Accessibility-First Design Can Expand Your Student Reach
Accessibility-first design ensures that all prospective students, regardless of physical abilities, can effectively engage with your website. Beyond legal compliance requirements, accessibility features often improve usability for all users while demonstrating your institution's commitment to inclusive education.
Implementations include features like customizable text sizes, high-contrast viewing options, keyboard navigation support and audio descriptions for video content. Quality CMS platforms automatically identify accessibility issues and provide tools to address compliance challenges.
Accessibility features increasingly overlap with mobile optimization, as many accessibility principles (like clear navigation hierarchies and descriptive link text) also improve mobile user experience. This convergence makes accessibility investment a strategic advantage that benefits multiple user groups simultaneously.
6. Video-Centric Storytelling Has Become Essential
Video content has become the primary medium through which prospective students consume campus information and make emotional connections with institutions. Gen Z spends an average of 2 hours and 55 minutes daily watching online videos.
Contemporary video content offers authentic glimpses into student life, academic experiences and career outcomes. The most engaging videos feature real students discussing their experiences, faculty explaining their research passion and alumni sharing career success stories.
Modern video implementations must prioritize mobile viewing experiences, including vertical video formats optimized for smartphones, closed captioning for accessibility and adaptive streaming that adjusts quality based on connection speed. Videos should also include pause controls and other accessibility features that allow users to engage at their own pace.
7. Career Pathway Integrations Influence Student Decisions
Students approach higher education as an investment in their future, making career outcome information essential for enrollment decisions. Students want information about job opportunities and salary data related to each major, and institutions that provide this transparency see higher engagement rates.
Career pathway integration involves connecting academic programs directly with labor market data, salary information and employment trends. This transparency helps prospective students understand the return on investment for their education and makes academic concepts more concrete and relevant to career goals.

Modern Campus customer Linn-Benton Community College is a pioneer in guided pathways.
Successful implementations include interactive career exploration tools that allow students to discover programs based on career interests, salary expectations or industry preferences. These tools should integrate real-time labor market data and present information in mobile-friendly formats that support informed decision-making.
8. Effective Navigation and UX Design
Modern navigation design prioritizes simplicity and task completion over comprehensive information architecture. Given that some students find non-mobile-friendly websites frustrating, navigation must work flawlessly across all device types.
Navigation systems must use clear, action-oriented language and organize information according to user goals rather than institutional structure. Instead of academic department-based navigation, successful sites organize content around user intentions like "Explore Programs," "Apply Now" or "Plan Your Visit."
Mobile navigation requires special consideration, including hamburger menus that work intuitively, search functionality that supports voice input and breadcrumb navigation that helps users understand their location within the site architecture. These elements must load quickly and respond immediately to touch interactions.
9. Bold Visual Identity and Branding Can Set You Apart
Visual identity is the first impression that communicates institutional values and academic quality before prospective students read any content. Modern branding approaches balance professional credibility with an approachable personality.
Effective visual systems use consistent color palettes, typography hierarchies and imagery styles that work across all digital touchpoints. These elements must translate effectively to mobile devices, where reduced screen space requires a stronger visual hierarchy and more impactful design choices.

Image courtesy of Saint Xavier University.
Contemporary design trends favor bold, high-contrast elements that capture attention on mobile devices. Consider strategic use of white space, clear visual separation between content sections and color choices that enhance readability across different screen sizes and lighting conditions.
10. Performance Optimization Is Vital for Student Engagement
Website performance directly impacts enrollment outcomes through user engagement and conversion rates. Performance optimization requires technical attention to loading speeds, image compression and mobile network compatibility.
Performance optimization focuses on mobile-first loading strategies, including progressive image loading, content delivery networks optimized for mobile devices and streamlined code that minimizes data usage. These technical improvements create measurable improvements in user engagement and conversion rates.
Also consider user experience elements like form completion speed, search functionality responsiveness and video streaming quality. These factors collectively determine whether prospective students can efficiently complete desired actions like application submission or information requests.
11. Student-Generated Content Builds Authentic Connections
Authentic student voices provide credibility that institutional marketing can't replicate. Prospective students trust peer testimonials and student-created content more than official promotional materials.
Effective student content integration includes video testimonials, blog posts written by current students, social media feeds featuring campus life and photo galleries showcasing authentic student experiences. This content must be curated to ensure quality while maintaining authenticity.
Mobile-optimized student content often performs better than professionally produced alternatives because it matches the consumption patterns and visual styles that prospective students encounter on social media. This content should be easily shareable and integrated with platforms where prospective students discover and research institutions.
12. Data-Driven Decision Making in Website Success
Data-driven website optimization allows institutions to make informed decisions about design changes, content updates and user experience improvements. Analytics platforms provide detailed insights into user behavior, conversion patterns and engagement metrics across different device types and user segments.
Effective data utilization includes A/B testing of design elements, conversion funnel analysis that identifies drop-off points and user behavior tracking that reveals how different audience segments interact with website content. This information guides iterative improvements that compound over time.
Data-driven approaches also inform content strategy decisions, helping institutions understand which program information generates the most interest, which career pathway tools drive engagement and which calls-to-action produce the highest conversion rates.
How Can Your Institution Implement These Website Design Trends?
Successfully implementing modern website design trends requires planning, technical expertise and ongoing optimization. Here are the essential steps for modernizing your institution's digital presence:
- Conduct a comprehensive mobile audit of your current website, testing functionality, loading speeds and user experience across multiple mobile devices and network conditions.
- Implement responsive design frameworks that prioritize mobile user experience while maintaining desktop functionality for users who prefer larger screens.
- Integrate personalization technology that can segment users by demographics, interests and behavior patterns to deliver customized content experiences.
- Develop authentic multimedia content featuring real students, faculty and alumni sharing genuine experiences and insights about campus life and academic programs.
- Optimize performance metrics, including page loading speeds, image compression and mobile network compatibility, to ensure seamless user experiences.
- Create accessible design standards that comply with ADA requirements while improving usability for all website visitors.
- Establish data analytics protocols that track user behavior, conversion rates and engagement metrics to guide ongoing optimization efforts.
- Plan for continuous iteration based on user feedback, performance data and evolving student expectations.
Frequently Asked Questions
What's the most important higher education website design trend for 2025? Mobile-first design is the foundational trend that enables all others. With Gen Z spending over 7 hours daily on smartphones and using mobile devices as their primary research tool, institutions without mobile-optimized websites will struggle to effectively engage prospective students.
How much should universities budget for website redesign projects? Website redesign budgets vary based on institutional size and complexity, but successful projects typically allocate resources for both initial development and ongoing optimization. Modern CMS platforms designed for higher education can reduce long-term costs while providing specialized features.
Can small colleges compete with large universities in website design? Absolutely. Small colleges often have advantages in implementing personalized experiences and authentic storytelling that larger institutions struggle to replicate. Focus on showcasing your unique strengths, close-knit community and individual attention rather than trying to match the resource-intensive features of larger competitors.
How long does it take to see results from website design improvements? Initial improvements in user engagement and mobile experience can be measured within weeks of implementation. However, enrollment impact typically becomes apparent over months as prospective students move through extended decision-making processes. Consistent optimization and content updates compound these benefits over time.
Transform Your Institution's Digital Presence
Higher education demands websites that match the sophistication and user experience standards that prospective students encounter in their daily digital interactions. Institutions that embrace mobile-first design, AI-powered personalization and data-driven optimization will attract and convert more qualified students while building stronger long-term relationships with their academic communities.
These website design trends create digital experiences that reflect your institution's commitment to student success and modern educational excellence. As enrollment competition intensifies and student expectations evolve, your website becomes your most important recruitment and engagement tool. Schedule a demo with Modern Campus to discover how our comprehensive platform can help you implement these essential website design trends and create the exceptional student experiences that drive enrollment success.
College and University Website Redesign: The Ultimate Guide
Learn how to elevate your school’s digital presence with a website redesign.
Last updated: August 28, 2025