Web Accessibility Checker: Free Scan for College Websites
Does your college website meet WCAG 2.1 accessibility standards?
Request a free scan now to find out:
FORM
What is website accessibility compliance?
Remember the internet craze a few years ago about “What color is the dress?” That phenomenon is a perfect example of why it’s so important that your college or university website be compliant with accessibility standards.
Accessibility compliance means that your website should not pose any barriers to someone who has a disability—no matter what the disability is. The standards are set by the World Wide Web Consortium (W3C), which uses four categories to measure the usability of a website:
- Perceivable
- Operable
- Understandable
- Robust
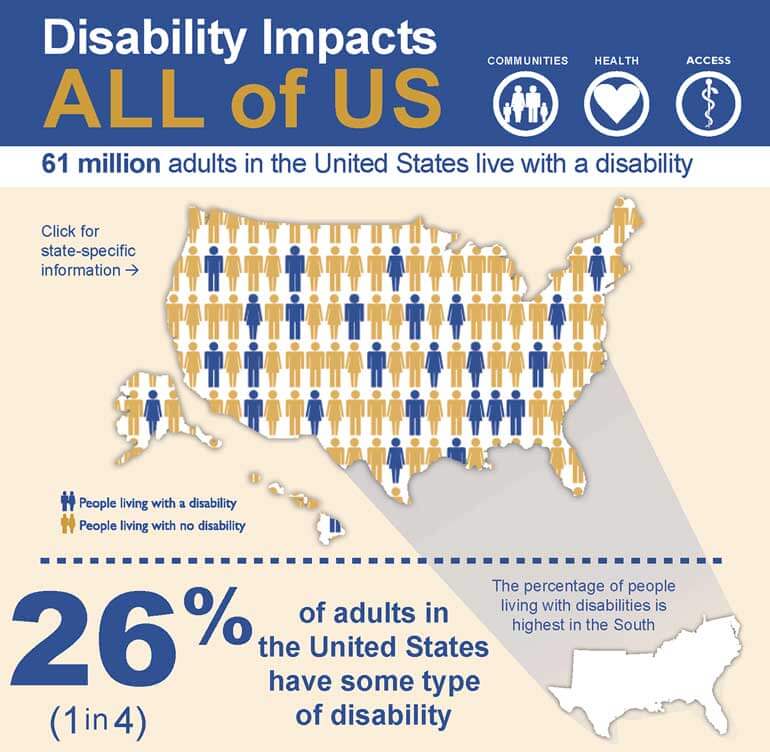
These usability measurements are crucial because 11 percent of university and college students have a disability—that’s 11 percent of your site’s total potential traffic. To have content that is inaccessible means that your message is omitting a sizable group from your target audience.

A website accessibility checker will help you reach 11 percent of the student population who report having some kind of disability.
Infographic courtesy of the Centers for Disease Control and Prevention
Why does my college website need to be compliant with accessibility standards?
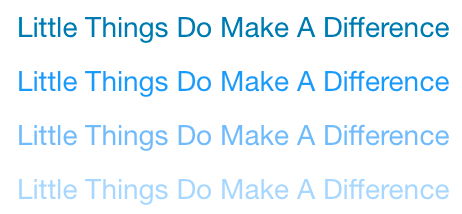
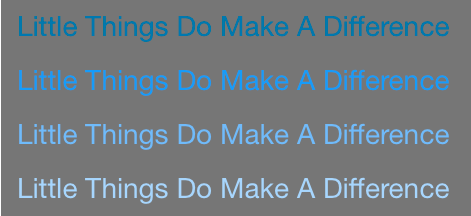
Making changes to ensure website accessibility compliance benefits your entire audience. Text is a great example of how it improves readability. When text and its background color have a low contrast, your eyes have to strain to read and understand the words. And if it’s hard for those with no visual impairment, imagine the difficulty for those who do have one.


How do I make my college website compliant with web accessibility standards?
There are several tools you can use to help you make your college website compliant. These include:
Website Accessibility Checker
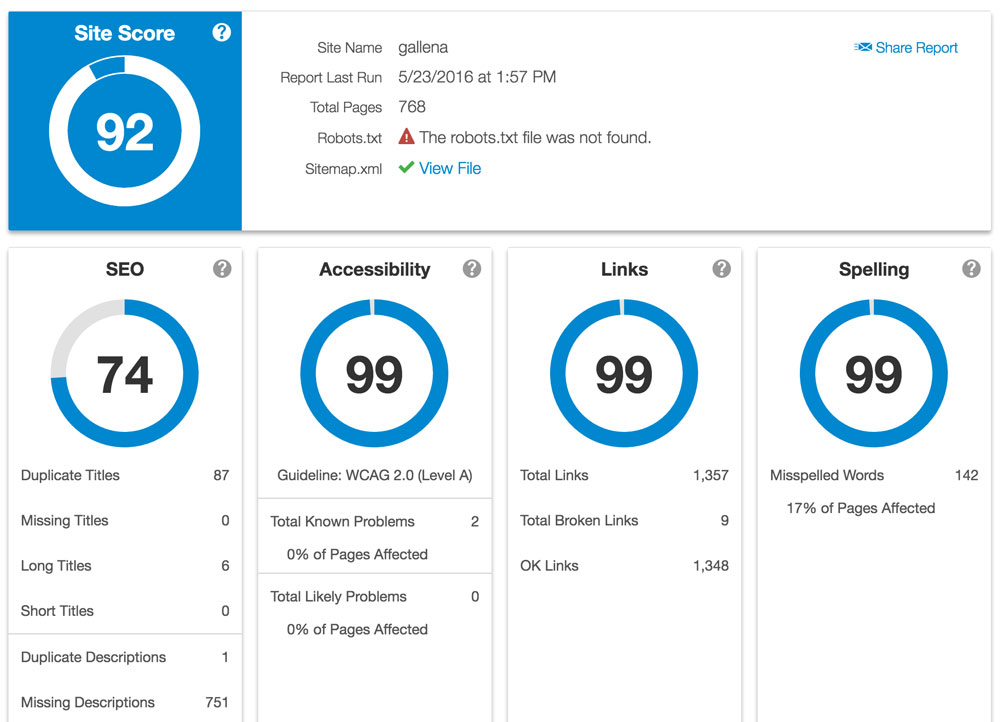
From accessibility concerns to broken links, misspellings, and SEO issues, our OU Insights tool scans your website and then provides you with a list of problems and recommendations on how to fix them. You can use this website checker to audit your site for a quick inventory of pages that need attention. Take advantage of our free scan offer today to check your website against the new WCAG 2.1 guidelines.

CAPTION = OU Insights is a web accessibility checker that scans for accessibility issues on your site and recommends fixes.
Central Knowledge Base
The A11Y Project is a library of articles, tools, checklists, and more on how to incorporate best practices into your website’s code. Some of the info is super technical, but you’ll also find information for new technologists.
Design Tools
Need to check text against transparencies and gradients? Check out A11Y’s Color Contrast Accessibility Validator, a free tool where you input a web page URL and it displays any color contrast issues that are not in compliance with WCAG 2.1 AA guidelines.
If you aren’t color-savvy, use this free color palette creator to generate color palettes based on a suggested background color and WCAG 2.1 guidelines.
Web Page Auditors
The Web AIM WAVE accessibility evaluation tool is helpful for reviewing individual web pages.
These tools are key to moving toward a compliant website, but just remember that they won’t catch everything.
Do I need to manually review pages to see if my school’s site is compliant with web accessibility standards?
If you’ve ever sent an email with a typo, you know how easy it is for a tool like spellcheck to miss something. While tools like a web accessibility checker can speed the amount of work you have to do to move your website towards compliance, they have their limitations. This is where manually checking your site for errors is crucial. If you’re ready to review your website, check out the A11Y Project Checklist.
How can I solve the most common web accessibility issues?
The easiest way to solve common web accessibility issues is to implement a content management system (CMS) like Omni CMS that has built-in accessibility checks. Not only will Omni CMS help you identify accessibility issues, it will also enforce standards to keep the same issues from popping up in the future.
The most common accessibility issues include:
Improper Header Nesting
Omni CMS has tools to check and enforce proper header nesting (H1, H2, etc.), which not only addresses accessibility but helps with SEO.
Reoccurring Accessibility Issues Across the Site
Content and design are separated in Omni CMS, so if you make a change to a template for compliance reasons, that change will be reflected on every page of your website that uses that template.
Content Contributors Are Not Notified About Accessibility Requirement Updates
When new guidelines are published, Omni CMS updates automatically so content is always checked against the latest standards.
Image Alt Tags Are Missing
Omni CMS requires users to enter alt text when including images.
I’ve checked my website for accessibility compliance—now what?
Dealing with a multitude of website accessibility errors can be daunting, but take comfort in knowing that with a free report from a web accessibility checker, you’ve already completed the first step in your quest for full compliance.
Next, create a summary of your findings to present to your department head if needed. Determine whether these are quick fixes that can be resolved with time and manpower, or if your school is ready to switch to a CMS that makes it easier than ever to maintain accessibility across your site. A CMS that checks for full accessibility compliance should be a deciding factor when choosing a new system.
Where can I learn more?
If you have a clear understanding of accessibility compliance and how to achieve it, spend some time exploring the websites of peer institutions to see what they do right—or not. You can also explore the steps of a complete website redesign and get off to a fresh start with accessibility compliance.
BUTTON = Check my website for accessibility compliance
Last updated: February 5, 2021


